1. GIF Me a Break: Modern Alternatives
Let me begin with a recent experience that clearly illustrates why we need modern alternatives to GIFs. Just the other night, I was browsing our company blog at fictiontribe.com, admiring some eye-catching animations posted by a colleague. Curiosity got the better of me, and I decided to inspect these animations. What I found was shocking - each of these animations was around 30MB in size! This is a perfect example of why traditional GIFs just don't cut it in modern web design.
AVIF: Next-Gen Animation
In our experience at Fiction Tribe, AVIF is a game-changer. It offers:
- File sizes up to 50% smaller than WebP
- Full color support for vibrant, high-quality animations
- Growing browser adoption, which we're excited to see
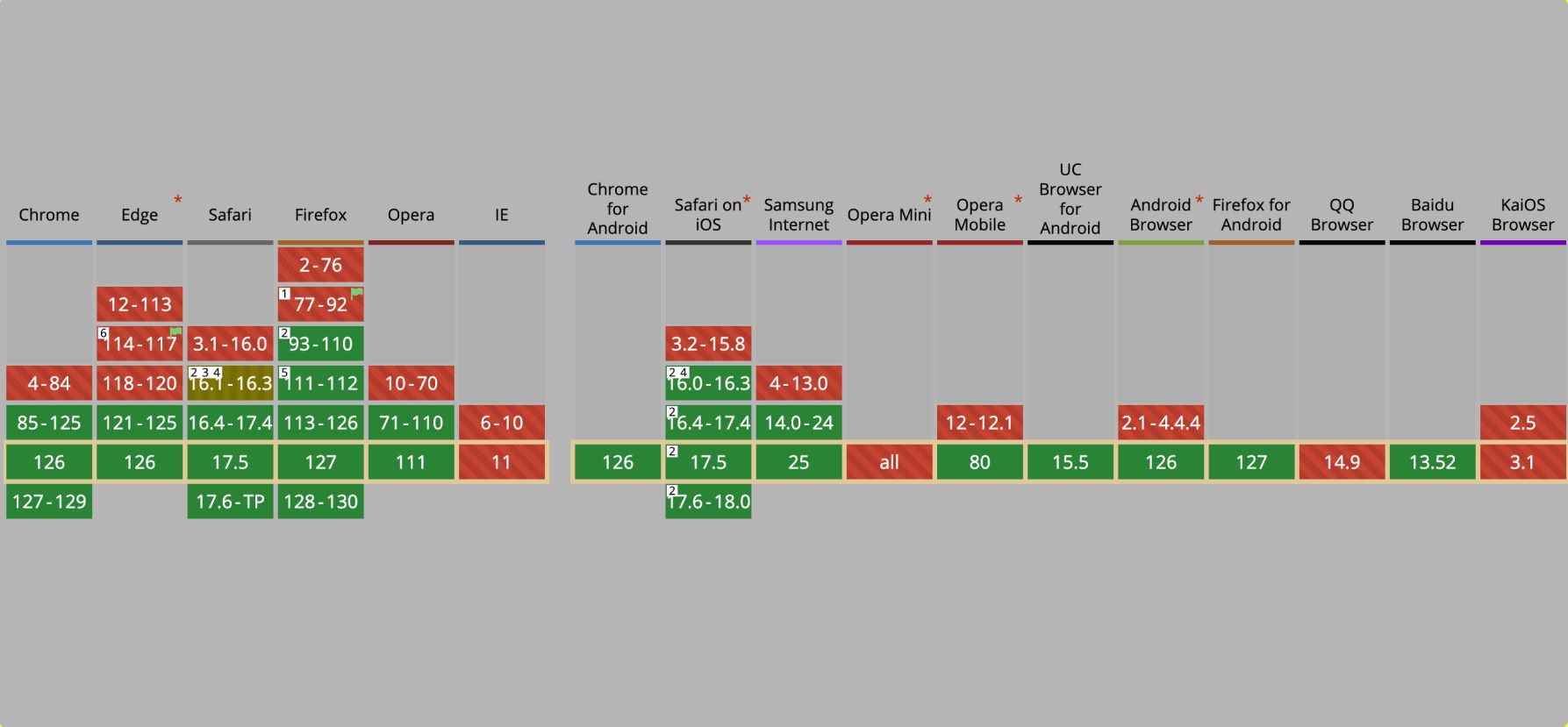
Here's the current browser compatibility for AVIF:

AVIF format browser support chart
As you can see from the compatibility chart, AVIF support is growing, but it's not universal yet. This leads us to our next format, which serves as an excellent fallback option.
WebP: The Versatile Performer
WebP has been our go-to format for a while now. Here's why:
- It offers excellent compression, balancing quality and file size
- It has wide browser support, making it a reliable choice
- We find it ideal for most use cases, offering a good balance of compatibility and performance
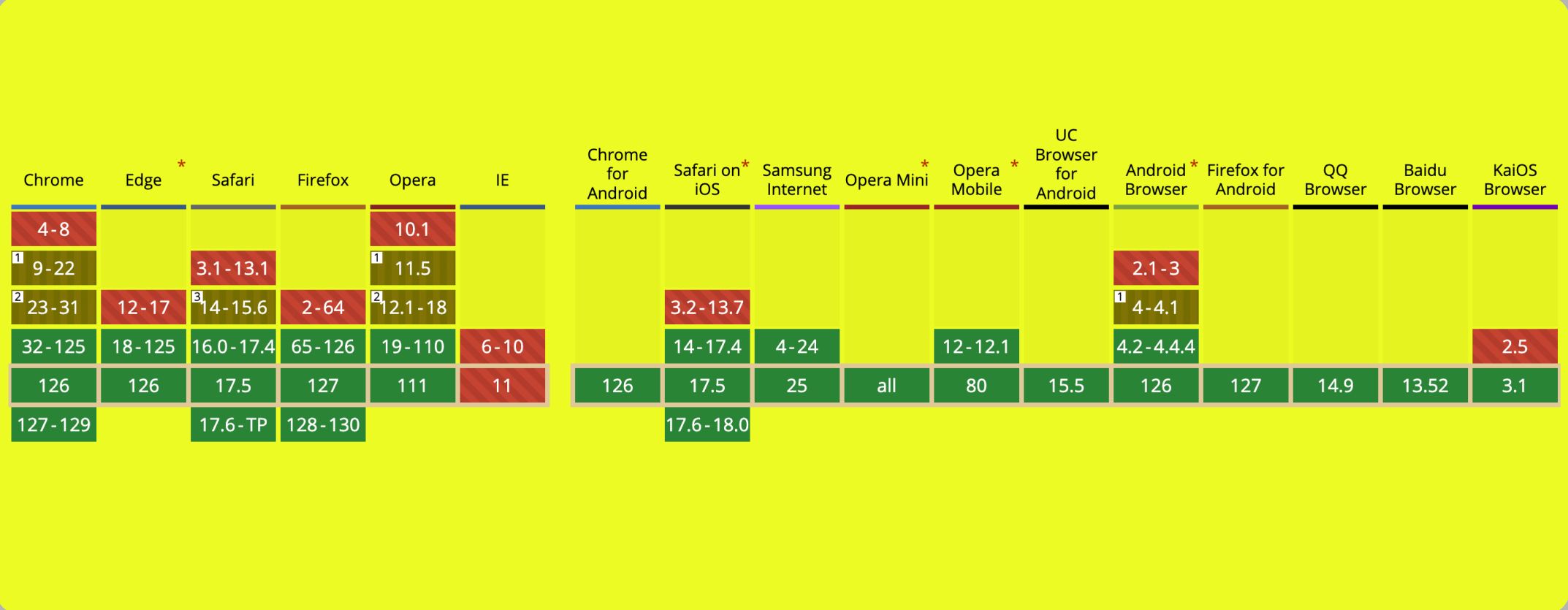
Let's take a look at the current browser support for WebP:

WebP format browser support chart
As the compatibility chart shows, WebP enjoys broader support than AVIF, making it an excellent choice for many projects.
Lottie & Rive: Beyond Traditional Animation
We're particularly excited about the potential of Lottie and Rive. These aren't just image formats, but entire animation ecosystems that offer new possibilities for web animations.
Lottie
Lottie is an open-source animation file format that's small, high quality, interactive, and can be manipulated at runtime. Here's when we find Lottie particularly useful:
- For simple, lightweight animations (e.g., icons, loading spinners)
- When we need scalable animations that look crisp at any resolution
- For interactive animations that respond to user input
- When file size is a critical concern (Lottie files are typically much smaller than equivalent video files)
However, Lottie isn't always the best choice. We avoid using it for:
- Complex, lengthy animations with many elements
- Animations with heavy particle effects or 3D-like animations
- When we need precise frame-by-frame control
- On low-end devices where performance might be an issue with complex Lottie animations
Preparing Animation Assets for Development
At Fiction Tribe, we often bridge the gap between design and development. Here's what we've learned:
- Export considerations are crucial: we need to optimize for web performance from the start
- We've established collaboration best practices between our designers and developers
- It's all about balancing visual fidelity with load times and performance
When preparing assets, we consider:
- File size and compression levels
- Browser compatibility of the chosen format
- Interactivity requirements
- Animation complexity and performance impact
2. Press Play: Video Evolution
Now, let's dive into how video on the web has evolved and how we approach leveraging its power effectively in our projects.
HTML5 <video>: The Basics
The HTML5 video element revolutionized how we embed video. Here's our take:
- Native browser support is a game-changer, eliminating the need for plugins
- We appreciate its core capabilities: playing forward, rewinding, and scrolling to exact times
- But we're also aware of its limitations: no native reverse playback, lack of streaming capabilities, and imprecise frame-by-frame navigation
Transparent Video: Blending In
I have to admit, despite its potential, we've never actually used transparent video at our agency. And I think that's a missed opportunity. Here's why we're excited about it:
- It offers creative opportunities for seamless integration with web design
- There's now solid cross-browser support in modern browsers
- We see great potential for product showcases and animated explainers that blend with site design
Streaming: Beyond Simple Playback
Streaming has transformed how we think about video delivery:
- We're big proponents of Adaptive Bitrate Streaming, which adjusts video quality based on network conditions
- Live Streaming capabilities open new avenues for real-time engagement, though they come with their own technical challenges
- In our experience, reduced buffering significantly improves user experience and engagement
Codec and Container Considerations
Choosing the right codec is crucial. Here's our breakdown:
- H.264: We still use it when universal support is a priority
- HEVC/H.265: Our go-to for high-resolution content, offering better compression than H.264
- VP9: A solid open-source alternative that we consider for WebM containers
- AV1: We're excited about this one - it offers the best compression, and we're seeing growing adoption by major platforms
Accessibility and User Preferences
At Fiction Tribe, we believe accessibility is non-negotiable:
- We always ensure we respect autoplay settings and reduced motion preferences
- Implementing captions and text alternatives is standard practice in our team
- We're fans of interactive transcript navigation for enhanced accessibility
Responsive Video Techniques
In the mobile-first world, responsive video is crucial:
- We advocate for fluid sizing with CSS
- Our team uses the <picture> element for art direction with videos
- We focus on serving appropriate quality based on device and screen size
3. Beyond Static: Interactive Experiences
Now, let me share insights on what we consider the most challenging and exciting application of web video: creating interactive experiences.
Button-Controlled Interactions
In our experience, this approach is:
- Simpler to implement and control
- Works well with standard time-based video playback
- We've found it ideal for "choose your own adventure" style narratives and interactive product demos
Scroll-Based Video Playback
This is where things get really interesting:
- It's more complex to implement, but the results can be stunning
- It requires precise frame control, which can be technically challenging
- We've seen it work best for linear storytelling and immersive product showcases
Case Studies
Let me share some examples from our work:
Fortinet Fintech (Read Case Study)
For Fortinet, we tackled streaming at scale using HLS with Cloudflare
Cisco Granite (Read Case Study)
With Cisco Granite, we pushed the boundaries of the <video> element for complex interactions.
Intelsat SDN (Read Case Study)
Our Intelsat SDN project involved canvas-based video manipulation for unique transitions
Capsigen (Read Case Study)
For Capsigen, we employed frame-by-frame animation techniques for high-performance results
Fiction Tribe Video Landing Page Boilerplate
We're particularly proud of our Video Landing Page Boilerplate:
- It preloads video as blob to eliminate glitches
- Offers multiple interaction options (buttons, scroll, autoplay)
- Includes customizable autoplay with adjustable timing
- Provides full mobile support
- It's easily customizable and extensible, which has been a game-changer for our team
Conclusion
At Fiction Tribe, we're continually excited by the possibilities in web video. From optimizing performance to creating immersive interactive experiences, we're committed to pushing the boundaries of what's possible.
Looking ahead, we're keeping a close eye on trends like increasing adoption of AV1, more seamless integration of video with web applications, and enhanced interactivity in video experiences.
By staying at the forefront of these technologies and continuously refining our techniques, we're able to create web experiences that not only meet but exceed user expectations. The evolution of web video is ongoing, and we're thrilled to be part of shaping its future at Fiction Tribe.
